기존에 웹 개발에서는 크롬 개발자 도구를 이용해서 해당 에러 위치를 찍으면 에러 위치를 알 수 있어서 좋았는데…
리액트 네이티브에서는 그런 디버깅이 안 되는 건가요?
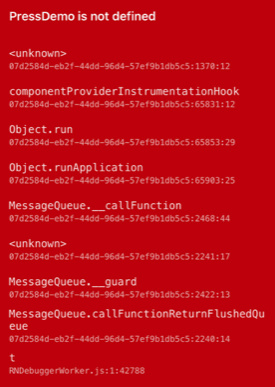
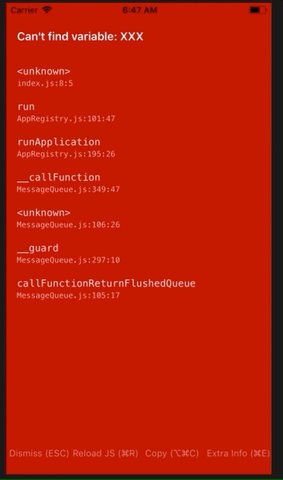
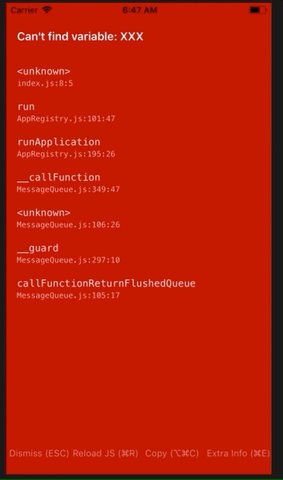
아래와 같이 에러가 나는데, 스택 트레이스를 읽고 찾아가려고 해도 감이 안 잡혀서…
에러가 날 때는 에러가 난 부분을 어떻게 알 수 있는지 궁금합니다.
(사실, 정상 작동하던 코드에서 AppRegistry.registerComponent() 함수 안에 내용만 바꿨을 뿐인데 말이죠… 새로 고침을 하니 에러가 나네요. ios 빌드 캐쉬 문제가 의심되긴하는데… AppRegistry.registerComponent() 함수 안에 내용을 바꾸면 무조건 build 자체를 새로해야하나요? ^^;)
좋아요 1
역시나 해당 에러는 ios emulator 캐시를 지우고 하니까 되네요 ㅎㅎ; 그러나 에러 위치를 찾는 방법은 아직도 궁금합니다 ㅠㅠ
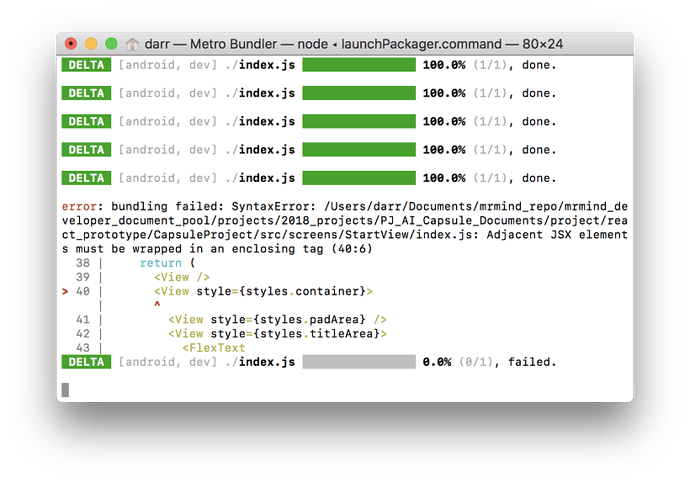
react-native run 하게되면 launchPackager.command 실행됩니다. 저는 공부할때 주로 저커맨드 에러메시지 위주로 검색을 했었던거같네요.
좋아요 1
@falhed7418
launchPackager.command 실행이 된다는 게 어떤 말씀이신지 조금 더 자세히 설명해주실 수 있으세요? 해당 링크는 이미 알고 있는 내용 같습니다. 위의 에러 메시지를 보고 기욱님의 사고의 흐름이 어떻게 변하면서 에러를 쫓으시는지가 궁금합니다 ㅎㅎ
아마도 아시는 내용이라 생각되십니다. 첨부한 사진을 보면 launchPackager.command 창인데 구문 에러같은경우는 해당 창을 통해서 확인할 수 있다는걸 얘기드리고 해당링크를 걸어드린겁니다. 물론 버전별 오류상황이라던지 단순 빌드 문제나 캐쉬 문제는 해당창에 아무런 에러 메세지가 나타나지 않는경우도 있었습니다. (보통이럴때 빌드파일을 지워서 다시 실행해서 해결을 많이 했던거같네요.)
저는 react 0.57.2 최신버전으로 실습을 했었는데 이에 관한 오류들도 나타는 경우도 있고 나타나티않는경우도 있습니다. 메세지가 나오는경우는 (launchPackager.command 창에 메세지) 해당메세지를 구글링해서 스택오버플로우나 관련 오류 githbu을 참조하였습니다. 간단한 내용인데 설명이좀 길었네요 -ㅇ-
혹시 더 좋은 디버깅 방법이 있으시면 공유부탁드립니다. ^^
좋아요 1
혹시 프로젝트 이름이 PressDemo인데 AppRegistry 수정하면서 다른 이름을 넣으셨나요?
@falhed7418 와… launchPakager.command 터미널 창에 저렇게 에러를 잡아주는 것 자체를 모르고 있었네요. 제가 원하던 답변입니다!!! 정말 감사해요 앞으로는 디버거 보다 저 터미널 창을 좀 더 주의 깊게 봐야겠네요. 제가 원하던 정확한 답변이십니다. 쵝오!
@codejong 네 맞습니다  근데 시뮬레이터 캐시를 지우고 다시 실행하니 에러는 없어졌어요 ^^; 근데 혹시 그렇게 유추하신 게 저 위에 빨간색 에러 스택트레이스를 보고 하신 건가요? 종은님처럼 에러 메시지를 보고 스택트레이스를 읽으면서 에러를 유추하고 싶었는데 첨부한 에러 메시지로는 그게 힘들더라고요. 그래서 다른 분들은 어떻게 유추하시나 궁금해서 올렸습니다^^;;
근데 시뮬레이터 캐시를 지우고 다시 실행하니 에러는 없어졌어요 ^^; 근데 혹시 그렇게 유추하신 게 저 위에 빨간색 에러 스택트레이스를 보고 하신 건가요? 종은님처럼 에러 메시지를 보고 스택트레이스를 읽으면서 에러를 유추하고 싶었는데 첨부한 에러 메시지로는 그게 힘들더라고요. 그래서 다른 분들은 어떻게 유추하시나 궁금해서 올렸습니다^^;;
좋아요 1
그렇다면 제가 유추한 내용과 에러 메시지 보면서 이상한 점에 대해서 적어볼게요.
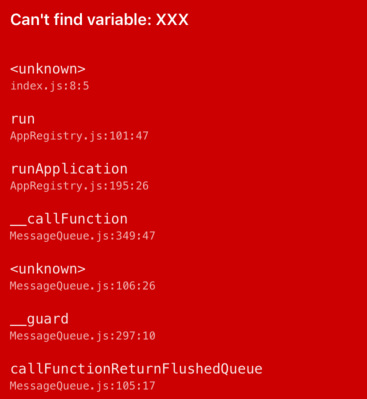
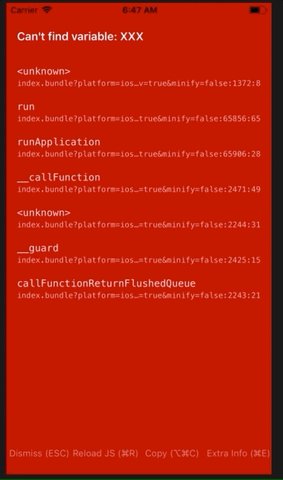
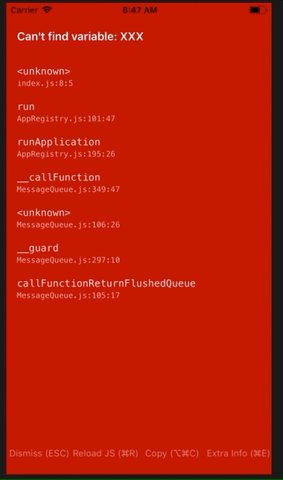
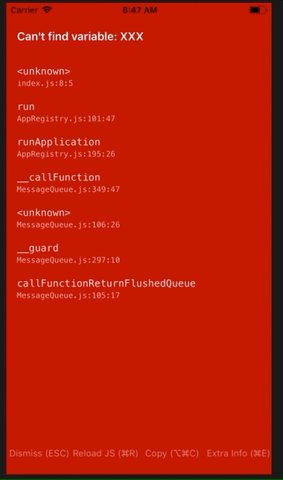
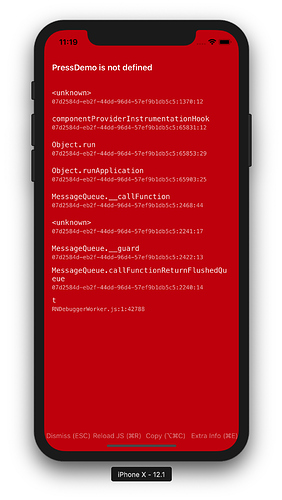
일단 다음 두 캡쳐를 비교해보세요.
위에서 처럼 어디가 문제인지 파일명과 몇번째 줄 몇번째 컬럼인지까지 나오게 되어 있습니다.
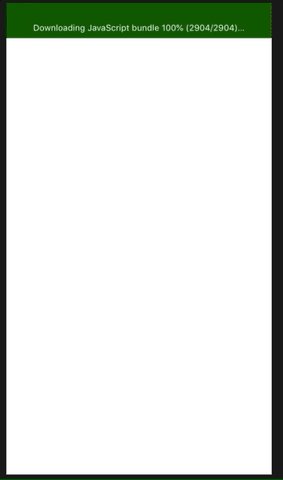
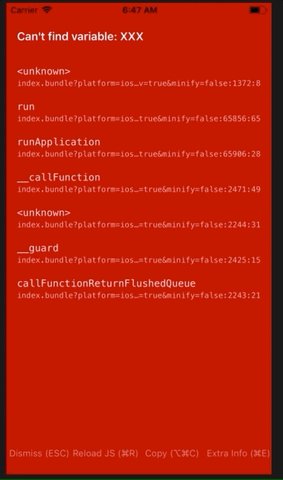
하지만 실제 실행될때는 번들되어서 하나의 파일로 합쳐진 다음이기에 한유덕님 캡쳐나 아래 캡처에서처럼 해당하는 라인수가 1370:12 처럼 엄청 많은 줄수가 나옵니다. 이걸 어떻게 번들했는지 역으로 추적할 수 있는 map파일을 통해 역으로 어느파일의 몇번째 줄 몇번째 컬럼이라고 표시를 바꿔줍니다.

위 gif를 보시면 알 수 있듯이 번들의 파일에서의 위치가 잠깐 나왔다가 map파일 통해 다시 원래 파일명으로 바뀝니다. 어떤 부분이 문제가 되었는지 모르지만 가끔 원래 위치를 표시 못해줄때가 있더군요. @rnejrl123456 님 프로젝트가 사용하는 리액트 네이티브 버전이 몇인가요?
그리고 어느 부분이라고 말씀하시기도 했고 runApplication 캡쳐에 나온 함수명을 보고 AppRegistry.registerComponent 이 부분인가보다 생각했습니다.
좋아요 2
@codejong 대박~~!!! 그런 것이었군요 ㅠㅠ 최신이라 v57.4입니다. 렌더 쪽에서 문제가 생기면 번들링 자체를 못해주나보네요.ㅎㅎㅎㅎㅎ 그래도 원래 웹 개발 할 때 처럼 어디서 오류라고 알려준다고하니 다행입니다. 앞으로 스택 트레이스 열심히 보겠습니다 
 코드종 Youtube 채널 바로가기
코드종 Youtube 채널 바로가기

 근데 시뮬레이터 캐시를 지우고 다시 실행하니 에러는 없어졌어요 ^^; 근데 혹시 그렇게 유추하신 게 저 위에 빨간색 에러 스택트레이스를 보고 하신 건가요? 종은님처럼 에러 메시지를 보고 스택트레이스를 읽으면서 에러를 유추하고 싶었는데 첨부한 에러 메시지로는 그게 힘들더라고요. 그래서 다른 분들은 어떻게 유추하시나 궁금해서 올렸습니다^^;;
근데 시뮬레이터 캐시를 지우고 다시 실행하니 에러는 없어졌어요 ^^; 근데 혹시 그렇게 유추하신 게 저 위에 빨간색 에러 스택트레이스를 보고 하신 건가요? 종은님처럼 에러 메시지를 보고 스택트레이스를 읽으면서 에러를 유추하고 싶었는데 첨부한 에러 메시지로는 그게 힘들더라고요. 그래서 다른 분들은 어떻게 유추하시나 궁금해서 올렸습니다^^;;