M1 Pro 맥북에 react-native환경 설정하면서 메모를 남겨봅니다.
M1 Pro 맥북에 react-native환경 설정하면서 메모를 남겨봅니다.
Official : Setting up the development environment
당연히 기본은 official 가이드를 따라간다. 다만 아래와 같은 사항에 유의하면서 따라가자
Node 설치시 참고사항 : n, node, yarn
brew를 바로 node를 설치해도 되지만 node 및 npm 버전을 바꿔가면서 개발할 일이 생긴다. 이럴 때는 n 같은 node version mangement 도구를 이용해보자.
게다가
yarn도 유용하니 다음과 같이 설치했다.
-
install with brew
### WARNING brew install node (do not install node seperatly! it make n can not change node version) brew install yarn --ignore-dependencies brew install n -
n 으로 버전 switch가 안될 경우 다음 링크에서 폴더 생성 및 권한 확인 ( 링크 참고)
# make cache folder (if missing) and take ownership sudo mkdir -p /usr/local/n sudo chown -R $(whoami) /usr/local/n # make sure the required folders exist (safe to execute even if they already exist) sudo mkdir -p /usr/local/bin /usr/local/lib /usr/local/include /usr/local/share # take ownership of Node.js install destination folders sudo chown -R $(whoami) /usr/local/bin /usr/local/lib /usr/local/include /usr/local/share
M1 사용자라면 주의점
- JDK를 예전 깔던거 생각하고 적당히 깔면 안된다. Offical 문서에 나왔듯이 M1 Mac을 지원하는 Zulu OpenJDK 를 깔자.
- Android Studio 설치하기 위해 다운로드 할 때도 M1용인지 잘 보고 다운로드
Expo
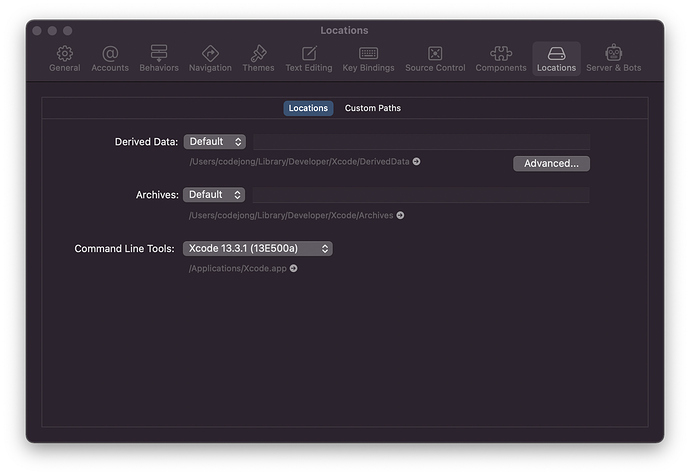
- expo cli 이용해서 build할 때 Xcode가 설치되었음에도 불구하고 찾을수 없다고 설치하겠냐고 나온다면 (
Xcode needs to be installed) Xcode 환경설정에서 -> Locations -> Command Line Tools이 선택되어있는지 확인하자.
 코드종 Youtube 채널 바로가기
코드종 Youtube 채널 바로가기