안녕하세요,
수업 끝난지 일주일이 지나서 근황(?)겸 올려보아요 
저는 그동안 배운걸로 필요했던 툴 만들어보고 있는데요,
조금씩 만들어봤던거 합치기만 하면 짜잔하고 완성될 줄 알았는데
개발이 그렇게 되는게 아닌걸 깨닫는 중인 것 같습니다 ㅋㅋㅋ…
아쉽지만 완성본은 차후에 올리고 이번엔 과정부터 공유해봅니다.
1~2주차 날씨앱 응용
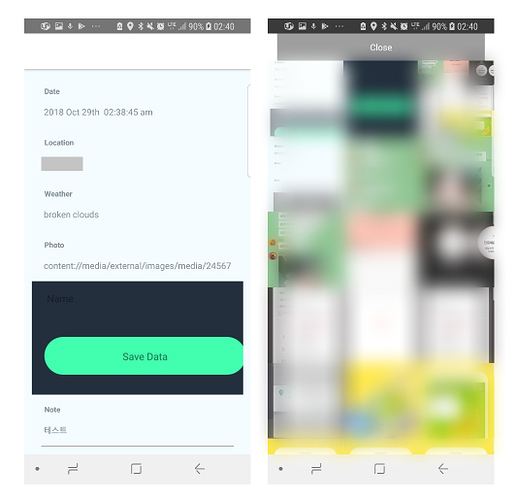
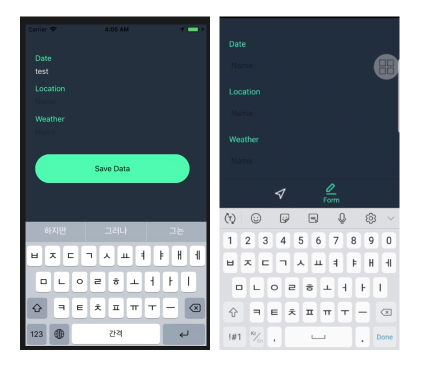
- 위치와 날씨 정보를 받아올 수 있게 되어서, 해당 데이터를 기록할 수 있는 기능을 만들고자 했어요.
- 밖에서 레퍼런스로 참고될만한 내용을 보면 사진으로 찍어두는데, 나중에 어떤 상황이었는지 떠올리려면 위치랑 메모를 같이 남겨둘 필요가 있었거든요.
- 사실 사진 찍을때나 메모앱 쓸 때 설정해두면 굳이 만들 필요 없지만, 평소에 다른 앱은 개인정보 남을만한 허용을 거의 안 켜기도 하고 어차피 공부할 용도니까요 ㅎㅎ
- 데이터 저장을 해야되서 백엔드를 어떻게 만들 수 있는지 찾아보다가, 강의에서 쓰시는거 보고 Parse 사용해보기로 했어요.
- 이때는 SDK 쓰는 법을 이해를 잘 못해서 있는거 놔두고 번거롭게 fetch 써서 데이터 저장하고 그런 삽질을 많이 했어요 허허
- 이미지같은 파일을 다루는 법을 몰라서 이 부분도 헤매고요.
3주차 네이티브 모듈 써보기
-
페이스북 로그인 SDK 사용해보려다, 그건 네이티브에서 설정 실패했어요 OTL
-
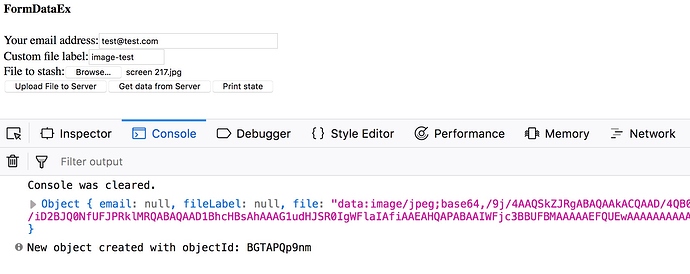
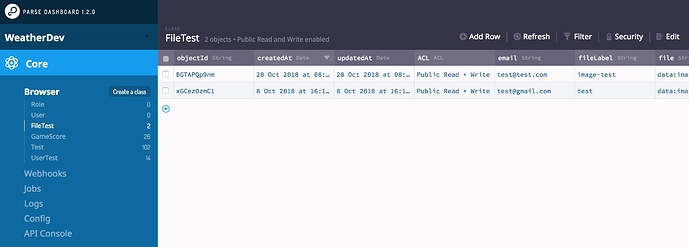
질문하고 알려주신 내용으로 Parse Server SDK 사용해봤어요.
- 이렇게하는게 맞는지 긴가민가해서 이해도가 좀 더 나은 웹에서 먼저 테스트해보았어요.
4주차 디버깅, 테스트, 네비게이션 모듈 비교
- jest랑 flow는 사실 맛만 본 상태고 활용은 잘 못하고 있어요. 리액트 익숙해지고 써야지라는 마음도 드는데, 처음부터 써야 좋은 습관(?)이 들 것 같은 생각이 동시에 들어요.
- react-navigation을 먼저 써봤는데, 안드로이드 기본 UI랑 달라서 이걸 스타일을 또 맞춰줘야 하는건지 고민이 들었어요.
- 스타일 커스텀이 생각보다 쉬워서 문제되는건 아닌 것 같아요.
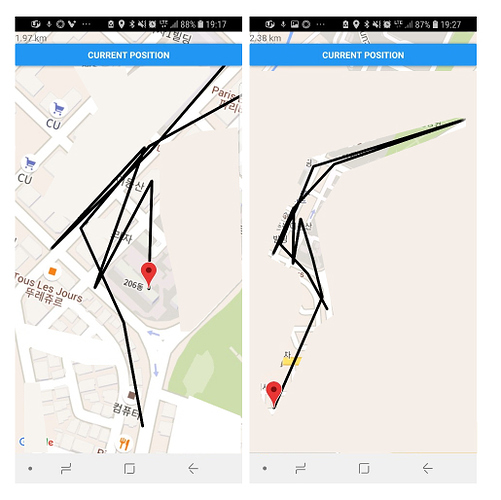
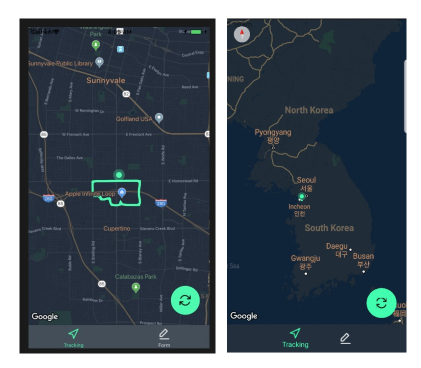
- react-native-maps로 이동경로 트랙킹이 되는지 테스트 해봤어요. 아주 정확하진 않지만 예상보다 기록이 잘 되서 만족 ㅎㅎ 테스트 해본다고 산책도 나가고 재밌었어요 (포켓몬 대신 버그…버그를 잡자!).
5주차 만든거 합쳐보기
- 새로 프로젝트 파서 하나씩 테스트 해보던걸 한 프로젝트로 합치고 있어요.
- 컴포넌트 스타일은 styled-components를 RN에서도 써봤는데 props에 따라서 다른 스타일을 주기는 편했어요. 웹/앱 동일하게 사용하는게 어느정도 이점이 있는지 더 테스트 해봐야 될 것 같아요. 아무래도 생각하기는 편한데 네이티브는 원래 StyleSheet가 있어서 굳이 다른거 쓸만큼 좋은가 싶기도 해요.


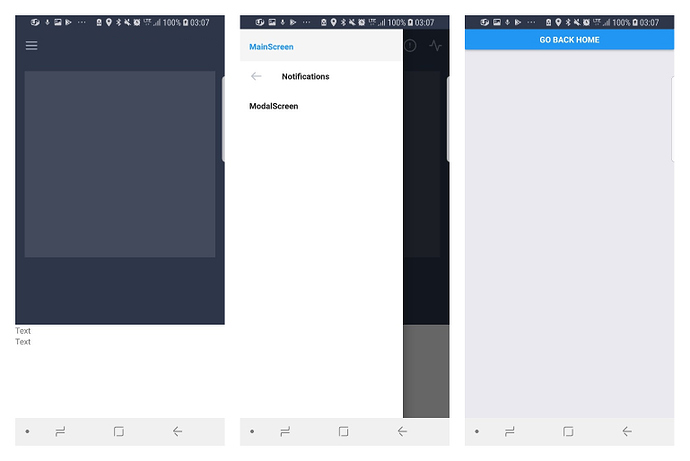
- 네비게이션은 RNN을 쓰고 있는데 기대와 다르게 안드로이드에서 생소한 UI가 나와서 잠깐 당황하기도 했어요 ㅋㅋㅋ bottomTabs를 사용한건데 탭 이동할 때 애니메이션이랑 키보드 올라올 때 탭 위치가 ios, android 다르더라고요.
- floating 버튼에 이미지 넣은 것도 크기가 다르게? 잘려서 만들면서 알게되는 자잘한 부분들 어떻게 스타일을 효율적으로 만들 수 있을지 연습 많이 해야겠더라고요.
직접 해보니까 생각하던거랑 다르게 문제도 많이 생기지만, 문제가 생겨야 배우는게 많기도 한 것 같아요.
배우기 전과 후에 달라진 부분은, 이전에는 구현에 궁금한게 생기면 누가 도와줄 때까지 기다려야 알 수 있었는데 지금은 엉성해도 일단 해보고 질문할 수 있어요 
또 '제품’을 목표로 보이지 않는 부분에서 얼마나 치밀하게 고민해야 하는지 깨닫게 되어서 개발자의 영역(?)을 보다 존중하게 되는 계기도 되었고요. 이런 경험이 함께 일 할 때 도움 될거라 생각해요. 디자인 할 때도 어떤 요소가 그 정도의 비용을 들여서 구현해야 할게 맞는지 한번 더 고민 해보게 되겠어요.
꼭 코드로 작업하기 위해 프로그래밍을 배운다기보다, 생각하는 방법을 확장할 수 있는 기회가 되어서 성장에 도움 받았습니다.
수업들으면서 @falhed7418님이 제가 경험해보지 못한 부분을 질문 해주셔서 덕분에 더 많이 배우고 가요. 좋은 강의 준비해주시고 참여해주셔서 모두 감사드립니다 
 코드종 Youtube 채널 바로가기
코드종 Youtube 채널 바로가기