Visual Studio Code
MS의 선물 react-native extension
MS에서 만든 extension입니다. react-native의 필수 익스텐션이죠. 디버깅은 물론 리액트 네이티브 패키저 실행/종료, 빌드, 코드 자동완성 등 할 수 있는 것이 많아요. 설정을 손대지 않더라도 깔아만 둬도 이득인 패키지입니다.
Flow 설정
flow를 설정해 놓으면 다양한 자동 완성 및 코드 이동이 및 타입 체크 등을 코드 작성중에 제공 받게 됩니다.
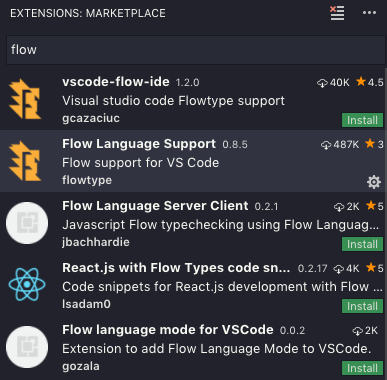
- Flow extension 설치
- Flow extension 설정 변경
- 이 익스텐션의 문서에 따라 @builtin TypeScript 익스텐션의 Javascript Validation을 off
- 이 패키지의 설정에서 flow 경로 설정을 로컬의 ./bin/flow를 사용하도록 함: rn마다 호환되는 flow 버전이 다르기 때문
- package.json에 정의된 flow 명령어를 사용하도록 옵션 설정
- 해당 프로젝트에 호환되는 버전을
.flowconfig에서 확인 후 설치yarn add flow-bin@0.78.0 --dev
- VS Code 재실행
- 정상 작동 확인 : 파일 상단
//@flow주석이 있는 파일을 열었을 때 잠시 후 좌측 하단에 다음과 같이 flow가 표시되었으면 정상 작동 중
expo에 flow를 적용하고자 할 경우 react-native cli를 통해 생성된 프로젝트의
.flowconfg를 복사해서 진행하면 된다. 모듈의 설치를 npm으로 할경우 flow에서 정상적으로 못찾는 경우가 있었다. 혹시 설정에 문제를 겪는다면 yarn을 이용해보자.
eslint 설정
- eslint 설정은 개인의 취향에 맞게 설정하면 됩니다. 처음 시작할 때는 react-native 저장소에 있는 .eslint를 사용하길 추천합니다.
- react-native의 .eslintrc 를 프로젝트 root에 복사
- devDependacy를 package.json에 추가 (버전은 react-native 의 package.json 참고)
"eslint": "5.1.0", "eslint-config-fb-strict": "22.1.0", "eslint-config-fbjs": "2.0.1", "eslint-plugin-eslint-comments": "^3.0.1", "eslint-plugin-flowtype": "2.43.0", "eslint-plugin-jest": "21.8.0", "eslint-plugin-prettier": "2.6.0", "eslint-plugin-react": "7.8.2", "eslint-plugin-react-native": "3.5.0", "prettier": "1.13.6", "babel-eslint": "^10.0.1", -
yarn install혹은npm install실행 - VS Code에서 ESLint extension 설치 후 VS code 재시작
Atom
스타일 자동완성을 위한 패키지
제가 GitHub가 MS에게 인수 되기 전에는 Atom을 써왔습니다. 그 때 리액트 네이티브 스타일 입력을 위해 만든 패키지가 있습니다. 스타일의 key는 물론 value까지 자동완성 됩니다. (다음 링크의 gif 참고)
eslint 및 flow 설정
제가 아톰을 안쓰기 시작한지 좀 되어서 요부분은 따로 정리는 하지는 않겠습니다.  (개인적으로는 react-native는 vs code를 이용하는 것을 추천합니다.)
(개인적으로는 react-native는 vs code를 이용하는 것을 추천합니다.)
 코드종 Youtube 채널 바로가기
코드종 Youtube 채널 바로가기