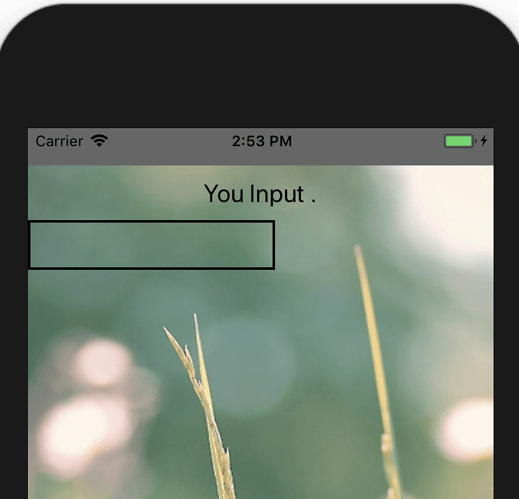
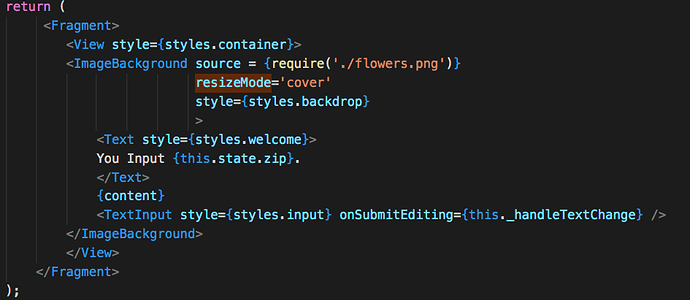
Weather 실습에서 ImageBackGround를 넣었더니 Text박스가운데 정렬이 안먹는데, 정렬을 맞춰줄려면 어떻게 해야될까요?
========================== css 코드============================
const styles = StyleSheet.create({
container : {
flex : 1,
alignItems : 'center',
paddingTop: 30,
backgroundColor : "#666666"
},
backdrop : { flex : 1, flexDirection: 'column', width: '100%', height: '100%'},
welcome : { fontSize : 20, textAlign : "center",margin: 10},
input : {
fontSize : 20,
borderWidth: 2,
padding: 2,
height: 40,
width : 199,
textAlign : "center"
}
})
 코드종 Youtube 채널 바로가기
코드종 Youtube 채널 바로가기