리액트 네이티트 2/E 1주차
코드종의 클래스
![]()
주경야독
늦은 시간 함께하는 우리
안녕하세요! 코드종입니다.

- 이종은
- JavaScript Fullstack 개발자
- Yo Studio 운영
- 컨설팅 / 교육 / 앱 제작
- 코드종 YouTube
안내 0
강의 전…
안내 1
강의 중…
-
 궁금하신 사항은 바로 바로 물어보세요.
궁금하신 사항은 바로 바로 물어보세요. - 강의 영상은 녹화되며 내용 중 일부가 편집되어 유튜브에 전체 공개될 수 있습니다.
안내 2
강의 후…
-
 궁금하신 사항은 class.codejong.kr 의 React Native 2/E 카테고리에 남겨주세요.
궁금하신 사항은 class.codejong.kr 의 React Native 2/E 카테고리에 남겨주세요. - 수정된 강의 자료와 강의 영상은 강의 당일 공유됩니다.
- 강의 녹화 영상은 남겨주신 youtube 계정으로 공유됩니다.
 책 전체 둘러보기
책 전체 둘러보기
- 왜 이 책을 추천하는가?
- 무엇을 어디까지 배우는가?
- 다루지 않는 부분은?
- 책을 다 이해하고 나면 어느 수준인가?
 오늘 다룰 내용은?
오늘 다룰 내용은?
- 1장 ==리액트 네이티브란 무엇인가?==
- 2장 리액트 네이티브 다루기
- 3장 나의 첫 애플리케이션 만들기
1장. 리액트 네이티브란 무엇인가?
iOS와 안드로이드에서 동작하는
==네이티브 앱== 을 만드는
==자바스크립트== 프레임워크
RN 장점 1 : 진짜 네이티브 UI
흉내낸 네이티브 UI가 아닌 ==진짜== (웹뷰/HTML 아님)
- 대상 플랫폼의 표준 렌더링 API
- 리액트는 메인 UI 스레드와 분리되어 실행
RN 장점 2 : 뛰어난 개발 경험
투자 시간 대비 결과물 완성도
- 변경사항 빠른 확인
- JS개발자에게 익숙한 개발 방법 및 디버깅 방법
- code-push를 이용한 빠른 소스 업데이트
RN 장점 3 : Learn Once, Use Everywhere
한쪽에서 알게 된 지식과 경험을 다른 곳에 적용할 수 있다
- JavaScrtip, 리액트 : 웹, 앱, 서버까지…
- 페이스북 애드매니저는 안드로이드 버전의 코드 87%를 iOS와 공유
RN의 단점
장점 때문에 생긴 단점
- 브리지 기술이다보니 한가지 레이어가 더 들어간 것
- 새로운 OS의 기능이 바로 지원되지 않는다?
- 네이티브를 몰라도 되는 것이 아니다
요약
RN은 당연히 단점도 있지만 ==충분히 매력적== 
2장. 리액트 네이티브 다루기
==브리지==(bridge)가 핵심 키워드
리액트 어떻게 동작하나?
- DOM 수정은 ==값비싼== 동작?
- 자바스크립트 연산보다 DOM을 다루는게 훨씬 느리다.
- 가상(Virtual) DOM
- ==성능 최적화==가 주 목적이지만 ==추상화==라는 잠재력


리액트 렌더링 라이프 사이클
리액트 네이티브 컴포넌트 만들기
웹과 네이티브의 차이
| 리액트 | 리액트 네이티브 |
|---|---|
| div | View |
| span | Text |
| li, ul | FlatList, 자식 아이템 |
| img | Image |
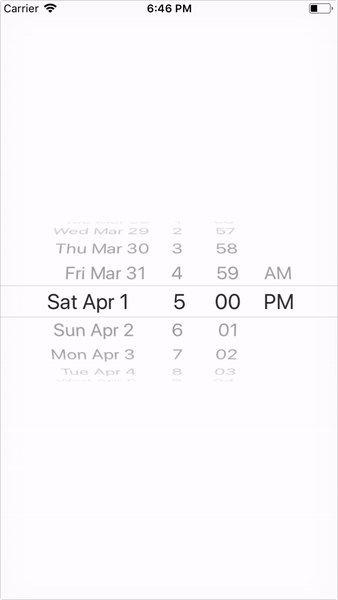
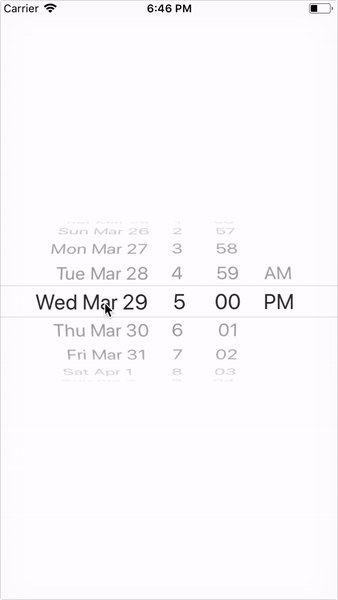
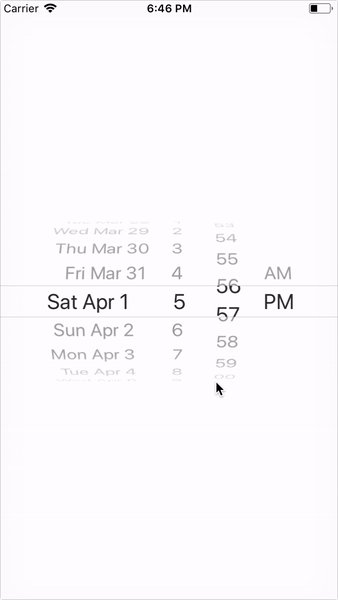
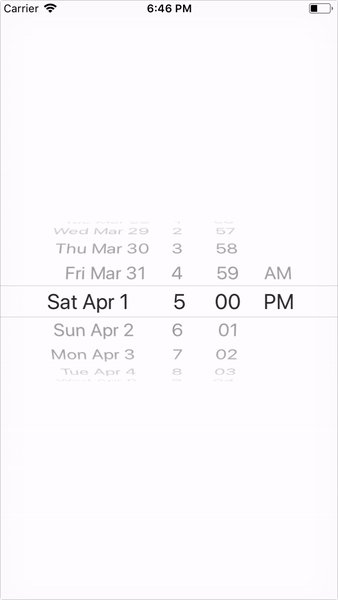
특정플랫폼에서만 동작하는 컴포넌트
|
DatePickerAndroid TimePickerAndroid |
DatePickeriOS |
|---|---|
 |
|
| open() 해야하는 modal | 일반 View와 동일 |
플랫폼에 상관없이 동일하게 사용가능하게 해주는 컴포넌트 : react-native-modal-datetime-picker
JSX 사용
마크업, 로직, 스타일까지 한 파일에 작성
JSX는 기술에 따라 코드를 분리하기보다
==하는 일에 따른 분리== 하는 것을 더 중요하게 생각했다.
JSX 사용
class HelloMessage extends React.Component {
render() {
return React.createElement(
"div",
null,
"Hello ",
this.props.name
);
}
}
ReactDOM.render(React.createElement(HelloMessage, { name: "Bonnie" }), mountNode);
class HelloMessage extends Component {
render() {
// Instead of calling createElement, we return markup
return <div>Hello {this.props.name}</div>;
}
}
// 더 이상 createElement를 여기서 호출할 필요가 없다
ReactDOM.render(<HelloMessage name="Bonnie" />, mountNode);
스타일 지정
- CSS 보다 단순하고 명확, 특히 위치지정
- 이것 또한 JS에서! 기존 CSS를 사용하던 습관은 버리자.
- 엄청난 장점!
// 스타일 정의...
const style = {
backgroundColor: 'white',
fontSize: '16px'
};
// ...스타일 적용
const txt = (
<Text style={style}>
A styled Text
</Text>
);
대상 플랫폼 API
대상 플랫폼이란 Taget Platform으로 iOS와 Android OS를 의미합니다.
- 플랫폼 특유의 API
- 리액트 네이티브에서 모든 기능을 지원하지 않는다.
- iOS, Android 모두 동일한 API를 지원하지 않는다.
- 한쪽에만 존재하는 API도 있다.
2장 요약
- JSX
- 대상 플랫폼마다 다르다
- 네이티브 플랫폼마다의 특징에 관심을 갖자
3장. 나의 첫 애플리케이션 만들기
날씨 앱 만들기
프로젝트 생성 방법 1
react-native init MyProject
- react-native 팀의 공식 도구
- native 모듈을 사용하게되면 필수
 시뮬레이터와 에뮬레이터 관련 팁
시뮬레이터와 에뮬레이터 관련 팁
-
참고 : 특정 simulator 실행 원할 때
react-native run-ios --simulator="iPhone 8" - Android AVD 생성 및 관리 방법
- iOS 시뮬레이터 인터널 옵션을 이용하여 빠르게 사용하는 방법
-
Xcode 10의 시뮬레이터가 자꾸 crash 될 때
sudo killall -10 com.apple.CoreSimulator.CoreSimulatorService
Xcode와 Android Studio는 우리의 친구
- native 관련 변경은 이 도구를 활용하기를 추천
- Xcode에서
ios/your_project_name.xcodeprj파일 열기 - Android Studio에서
android/폴더 열기- gradle 해당 RN에서 사용하는 버전 그대로 사용 권장
프로젝트 생성 방법 2
create-react-native-app MyProject
- 줄여서 CRNA라고 함. expo에서 제작한 도구
- 순수 js로만 작성할 때 간편

<ImageBackground/>
책과 최신버전에서 다른 부분
-
<Image>는 자식 컴포넌트를 가질 수 없다. - 소스 코드 보기
 3장에서 완성된 코드를 살펴봅시다
3장에서 완성된 코드를 살펴봅시다
3장 요약
- 리액트 네이티브 개발 환경 설정
-
<TextInput/>다루기
 과제
과제
안한다고 혼나지는 않아요.
- 날씨앱을 더욱 발전 시켜보세요~
- 아이디어가 필요하다면 47쪽 참고
- 리액트 네이티브 개발 환경 설정 후 꼭 4장과 5장 코드 직접 입력해보기
 오늘은 여기까지 입니다.
오늘은 여기까지 입니다.
무엇이든 물어보세요.
감사합니다.
 코드종 Youtube 채널 바로가기
코드종 Youtube 채널 바로가기