안녕하세요 서초반이 아닌 대전반 블록체인 교육생 입니다.
다름이 아니라 앱을 구성하는데 문제가 생겨서 질문에 답변을 주실 수 있으실까 하여 이렇게 여쭈어 봅니다
파일 구성은 그림과 같습니다 그림이 하나밖에 안된다고 해서 모아서 스크린샷 했는데 용량문제로 링크 했습니다https://drive.google.com/open?id=1lWYzgB1GCJf9SVCPV6qNo3kHN4XRPSRD
그리고 제가 연동시키고자 하는 Drawer는 따로 만들었습니다
그리고 그걸 띄우기 위한 스크린 파일이 AuctionScreen파일인데요
이렇게 할시에 해당 버튼을 클릭하게 되면
에러가 뜨게 됩니다 다른 파일에서 테스트 할시에 App.js를 export default Draw 로 두게되면 연동이 되는데
이미 App.js파일은
위와같이 구성되어 있어서 export default Draw를 할수가 없습니다… 어떻게 해야 버튼을 쓸수 있을까요?
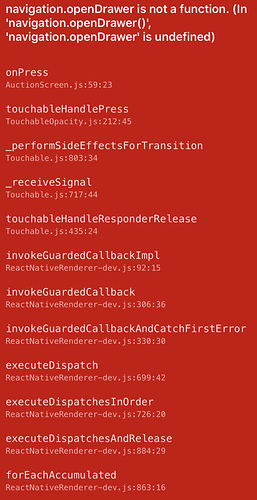
object가아닌 undefined의 속성에 접근해서 에러 발생
에러 메시지를 보면 this.props.navigation 을 실행할 때 object가 아니라 udefined의 속성에 접근하려했다는 사실을 알 수 있습니다. 이 얘기는 this.props가 undefined라는 점입니다.
왜 undefined 이냐면 navigationOptions로 지정한 함수가 실행될 때의 this가 component 자신이 아닙니다. 따라서 props가 존재하지 않습니다. navigation에 대한 접근은 파라미터로 넘어오는 navigation을 쓰면 됩니다.
캡쳐에 있는의 headerLeft의 버튼 onPress 코드에서 this.props.navigation 대신에 바로 navigation을 사용해야합니다.
navigationOptions를 지정과 관련된 react-navigation 공식문서를 한번 꼼꼼히 살펴보시면 많은 도움이 됩니다.
관련 공식 문서를 살펴보는 것, 에러 메시지를 꼼꼼히 보는 것, 에러 메시지로 구글링해보는 이 3가지는 문제해결에 많은 도움이 됩니다.
몇 가지 안내 사항
그리고 코드를 첨부할 때는 이미지 캡쳐보다는 본문에 직접 코드를 삽입하기를 권합니다. 왜냐하면 다른 분들이 질문자의 코드를 실행해보기도 편하고 잘못된 부분을 수정해서 코드로 답변주기에도 편리하기 때문에 더 정확히 답변을 들을 수 있게됩니다.
또한 현재 코드종 이 카테고리에 답변을 달기 보다는 jsdev.kr 과 같이 관련 커뮤니티에 질문을 올리시는 것을 추천합니다. 커뮤니티에 올리면 더 많은 분들과 고민과 지식을 나눌 수 있습니다.
좋아요 2
좋은 글 감사합니다 글을 일고 this.props 부분은 왜 이런에러가 뜨는지에 대해 이해가 되었습니다 그런데 바로 navigation 으로 접근하여도 똑같은 undefined가 나타나 이부분이 문제가 아닌줄 알았습니다 navigation으로 했을때의 에러 모습입니다…
react-navigation 버전마다 사용법이 다릅니다. 현재 사용하고 있는 react-navigation 버전이 몇인가요? 위 에러를 보면 navigation까지는 넘어왔는데 navigation안에 openDrawer가 없는 경우 입니다. navigation자체가 undefined이면 에러메시지가 달라집니다.
god972
1월 12, 2019, 10:41오전
#5
{
"main": "node_modules/expo/AppEntry.js",
"scripts": {
"start": "expo start",
"android": "expo start --android",
"ios": "expo start --ios",
"eject": "expo eject"
},
"dependencies": {
"expo": "^31.0.2",
"react": "16.5.0",
"react-native": "https://github.com/expo/react-native/archive/sdk-31.0.0.tar.gz",
"react-native-keyboard-aware-scroll-view": "^0.8.0",
"react-navigation": "^3.0.9"
},
"devDependencies": {
"babel-preset-expo": "^5.0.0"
},
"private": true
}
아 그렇군요 3.0.9 버전입니다
headerLeft: (
<TouchableOpacity
style={{ padding: 5, paddingRight: 15 }}
// onPress={() => navigation.openDrawer()}
//onPress={() => .navigation.navigate('Draw')} <-버튼자체가 안됨
onPress={() => {
navigation.dispatch(DrawerActions.openDrawer());
}}
>
<Ionicons name={"ios-menu"} size={35} color={"#fff"} />
</TouchableOpacity>
// <ListButton {...this.props} />
)
그리고 위에 같이 해보았으나 버튼이 클릭을 해도 반응하지 않았습니다 this.props를 넣으면 맨처음 오류로 돌아갑니다
캡쳐 내용을 보니 createDrawerNavigator를 호출하는 부분에서 drawerBackgroundColor가 올바르지 않게 지정되어있네요.drawerBackgroundColor는 두 번째 인자로 넘기는 객체에 넣어서 지정해야합니다. 공식 문서 및 관련 예제를 잘 살펴보세요.
createDrawerNavigator({
// 스크린 관련
}, {
// navigator 옵션
})
god972
1월 21, 2019, 12:13오전
#7
답변 감사합니다^^ 이부분은 native-base로 import 해서 사용하여 해결하였습니다
 코드종 Youtube 채널 바로가기
코드종 Youtube 채널 바로가기